ウェブアイコンフォントとは?
ウェブアイコンフォントとは、HTMLのタグや固有のクラス名を付与し、Webサイト上にアイコンを簡単に表示することのできるサービスのことです。ウェブアイコンフォントを利用することで、少しのコードの記述で様々なアイコンを表示することができます。
なので、Webサイトを制作する上で装飾の幅が広がったり、作業効率の向上にも繋げることができます!
ウェブアイコンについてもっと知りたい場合や他のウェブアイコンのサービスについて知りたい場合はこちらの記事も読んでみて下さい!
Font Awesomeって??
Font Awesomeは、世界中の人々に利用されている有名で人気なウェブアイコンフォントサービスです。
無料プランでも使用できるアイコンの種類が豊富なことが一番の特徴だと言えます。使える種類としては、1,700種類以上ものWebアイコンフォントを利用することができます。
とても多くの人が利用しているため、FontAwesomeに関しての記事も多いです。
また、有名なSNSのサービスのアイコンなども用意されているのでとても活用しやすく、サービスとしてはおすすめされています。
無料で利用するためには?
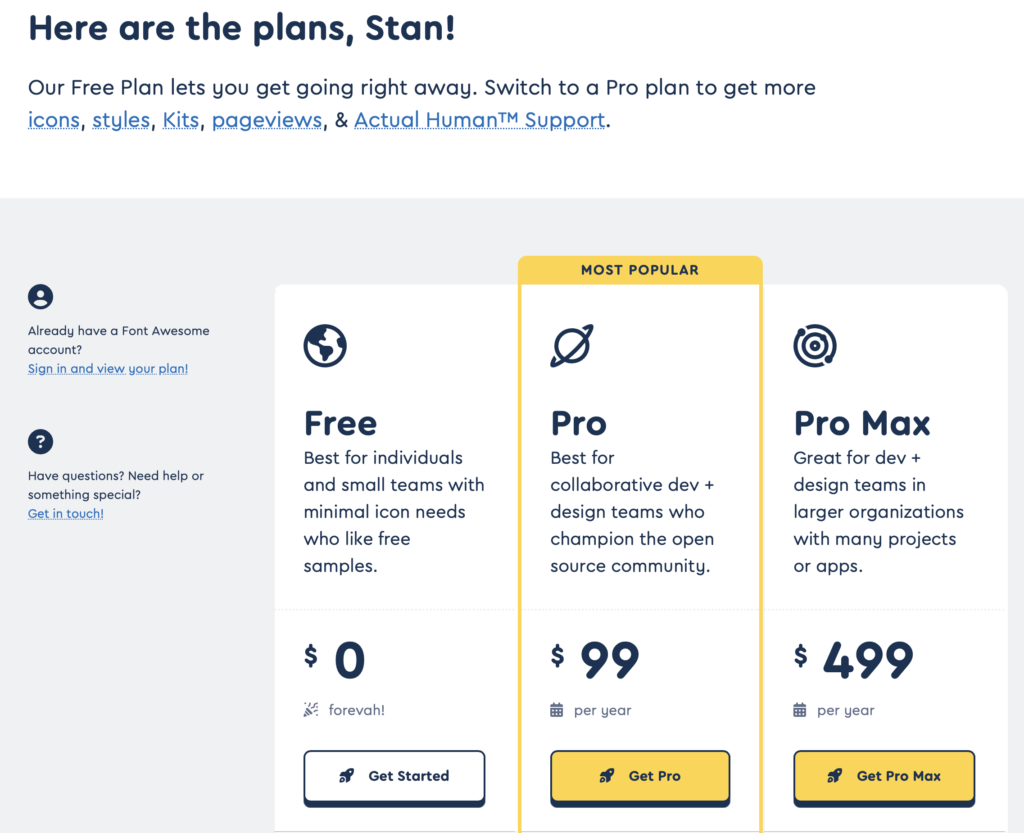
Font Awesomeには無料のプランと有料のプランがあります。
こちらに無料版と有料版の違いについて詳細に載せてくれていますので、詳しく知りたいかたはリンク先をチェックして下さい。
ざっくりどんな違いがあるかというと、利用できるアイコン数が大きく違ってきます。
無料プランでは、約1,700種類以上のアイコンで、有料プランでは約16,000種類のアイコン数となっています。
また、Font Awesomeを利用するにはKitsを使う場合(今回ご紹介する方法)とFont Awesome CDNを利用する方法があります。公式では、Kitsを使用する方法を推奨しています。
というのも、Font Awesome6は、Font Awesome CDNでは利用できないからです。

キットのセットアップ
Font Awesomeを利用するためには、まずアカウント登録が必要となってきます。
アカウント登録済みの方は登録済みのアカウントを利用しても問題ありません。下記画面の右上のからログインして下さい。
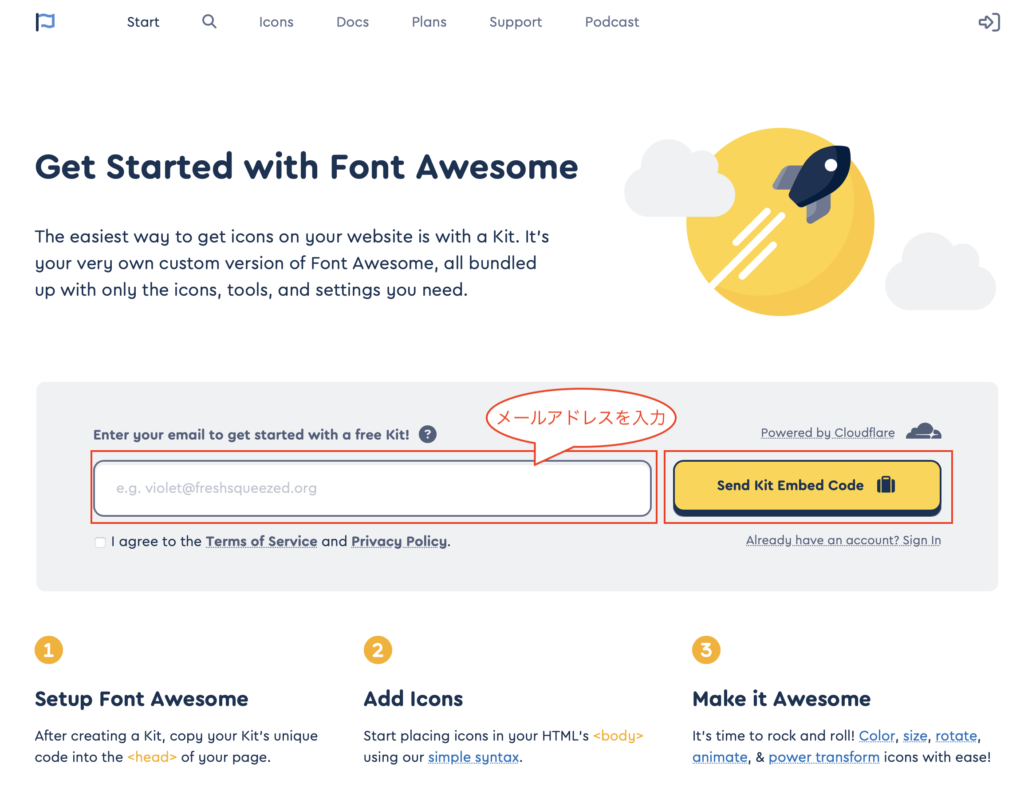
初めての方は下の画面で登録したいメールアドレスを入力してアカウントの登録をしましょう。

登録したメールアドレスに登録用のリンクが送られてくるので、リンクから名前などを入力して、アカウントを作成して下さい。
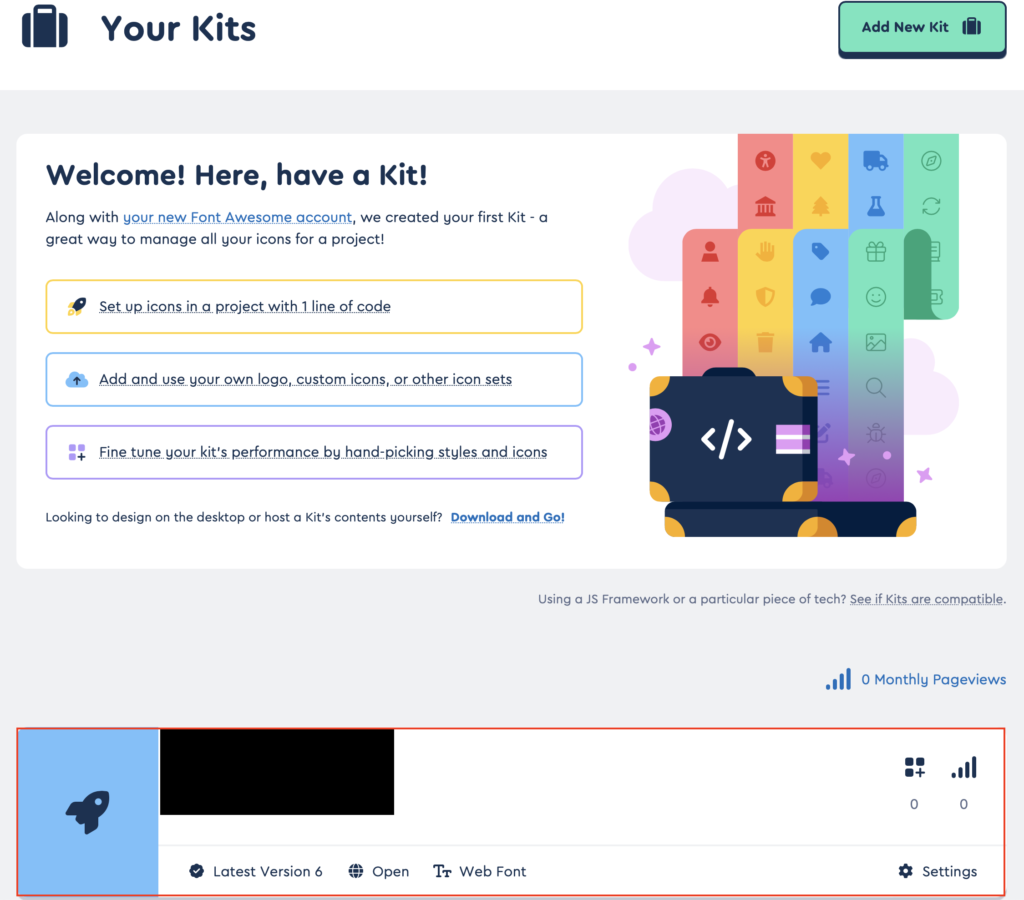
初めてアカウントを作成された方は下のような画面が出てくると思います。アカウントを作成済みの方はログイン後の自身のアカウント画面でKitsという項目欄に「Your Kits」というボタンがあるので、そこから下と同じような画面に移動できます。
下の画面だと黒塗りしている箇所にユニークIDが表示されています。
WordPressプラグインを使用する方法が推奨されているため、HTMLで使用する為の以下手順については必要ない方は飛ばして頂いても大丈夫です!
プラグインなしでアイコンを表示する方法
それでは、プラグインを利用しない方はHTMLにコピペする用のコードを表示するために、赤枠の箇所をクリックして下さい!

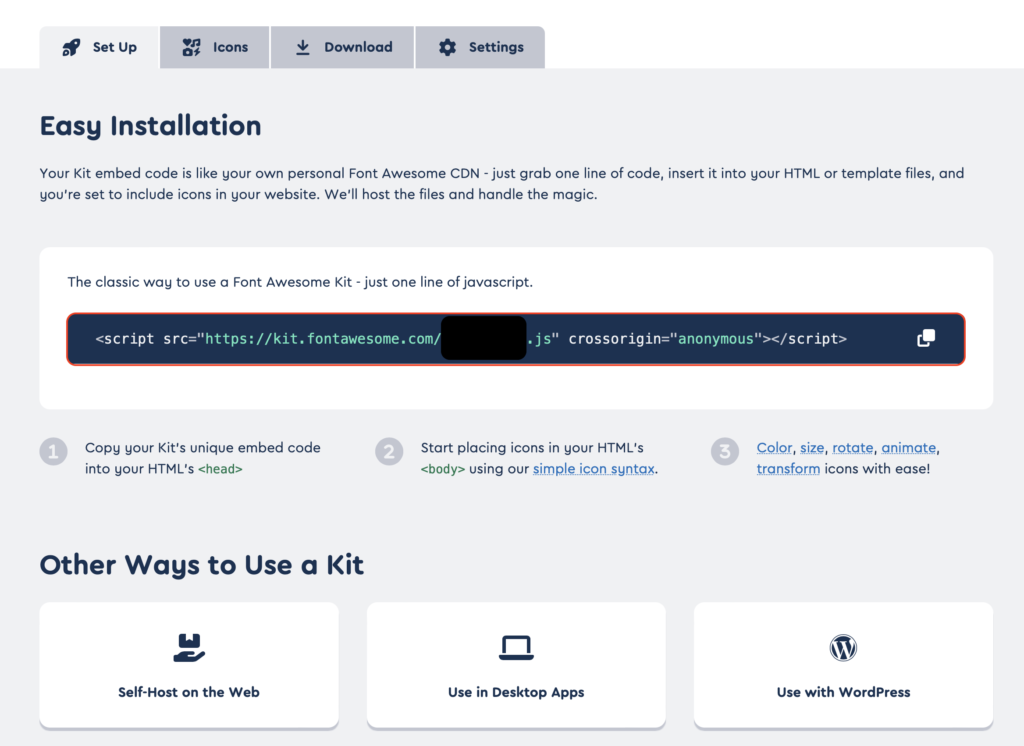
そうすると、下のような画面が表示されます。
ちなみに、表示された画面の一番上にユニークIDが表示されています。ここでは割愛します。
↓画面に表示されている赤枠部分のコードをコピーしましょう!
このコードを、アイコンを表示させたいすべてのページの<head>タグの中に挿入すると利用できるようになります。

アイコンフォントを表示させる場合ですが、下記のように表示させたいコードを入力することで表示させることが可能となります。アイコンについてはこちらから検索できますので、使用したいアイコンを見つけて下さい。
<i class="fa-thin fa-right-to-bracket fa-xl"></i>プラグインを使用しない方法については以上です。
プラグイン利用の為のトークンを取得

Font Awesome APIトークンを取得する
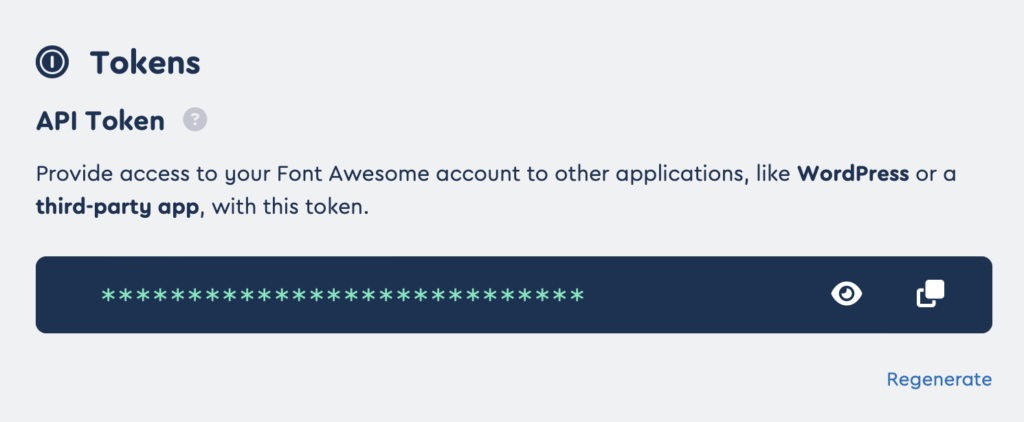
FontAwesomeのWebページの画面右上をクリックすると、自身のアカウント情報が確認できる画面に移動できます。アカウントの諸々の情報が確認できる画面で以下のように API Token と書かれた箇所があります。初めての方は Generate を押してTokenを作成して下さい。
作成したTokenはWordPressのプラグインで使用する為、コピーしておいて下さい!

Font Awesome WordPressプラグインの設定
上記の手順後に実際にWordPressで利用するために設定をしていきます。
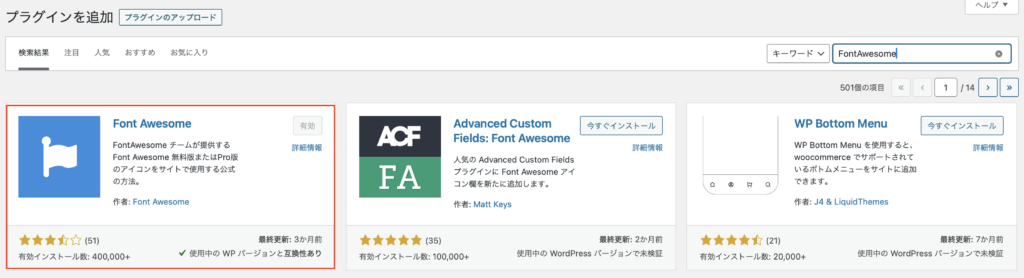
WordPressのサイトに戻り、「Font Awesome」を検索して「 Font Awesomeプラグイン」をインストーし、有効化して下さい!

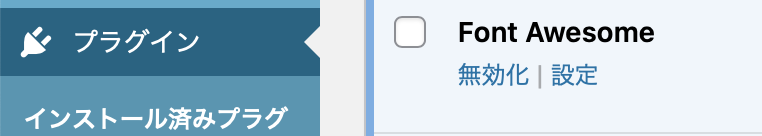
インストールしたプラグインの設定を行うため、プラグイン→インストール済みのプラグインにあるFont Awesomeの設定を押して下さい。

WordPressプラグインにトークンを追加する
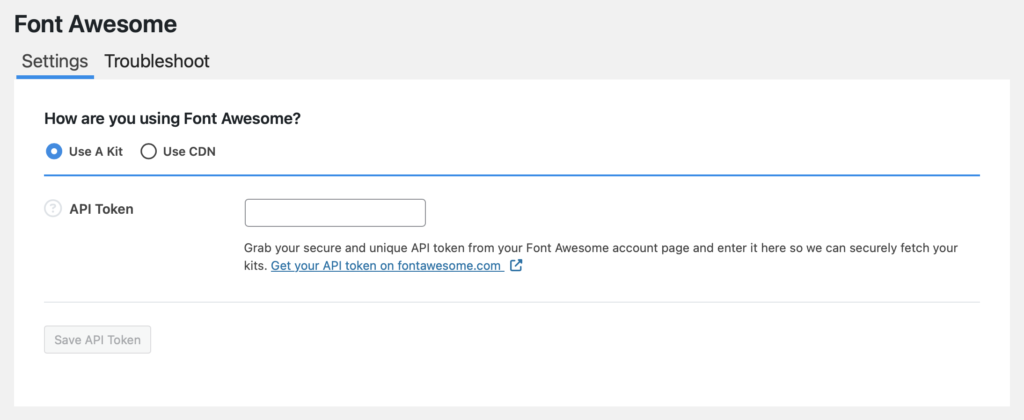
下記のような設定画面に移動するので、「Use A Kit」タブを選択して、API Tokenの欄に先ほどコピーしたAPIトークンをフィールドに貼り付けます。その後、これらの変更を保存して下さい。

プラグインでキットを選択
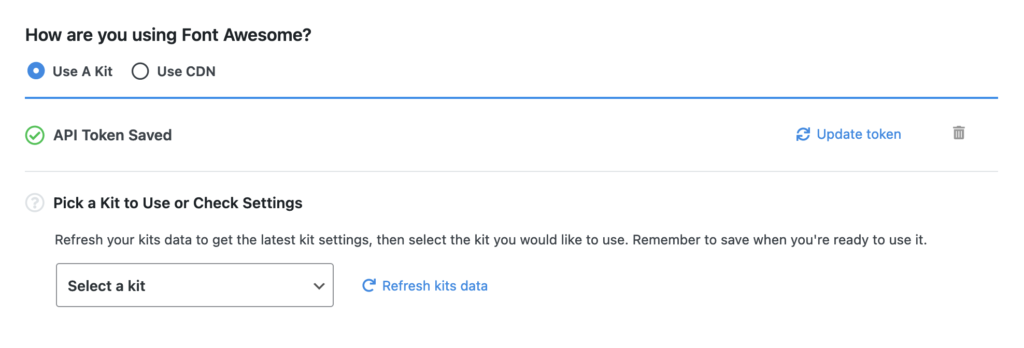
リストからキットを選択して下さい。選択したキットの設定が以下にリストされているので、必要な方法で設定されていることを再確認できます。設定を保存して、選択したキットをプロジェクトでアクティブにします。

キットの設定を調整するには、FontAwesome.comのキットページに移動して、使用しているキットを選択し、「設定」タブに移動して下さい。
変更を加えて保存し、WordPressプラグインの「キットデータの更新」を押します。
FontAwesomeのKitsは、APIトークンを使用して、Font Awesomeの資格情報をWordPressサーバーと共有することなく、WordPressでキットを安全に取得します。
もしも、トークンが侵害されたとかあった場合は、FontAwesomeアカウントで新しいトークンを簡単に生成できます。新しいトークンを生成する際は、API Tokenの項目でRegenerateをすれば新しいトークンが生成されます。
新しいトークンを生成した場合は、再度WordPressのキットを更新するのを忘れないように!
Font Awesome Iconの使い方
使い方としては簡単で編集している画面で Font Awesome Icon というのが表示されていると思います。これをクリックすると、Iconを検索する画面が表示されるので、使いたいアイコンを検索なりで探して使うだけです!
こんな感じで、色を変えたりや動きをつけたりなどもできますので、付けたいオプションを調べて自分好みのアイコンにしてみて下さい!

本記事のまとめ
今回は、Font Awesomeについての説明と使用方法について、まとめました。
ポイントをまとめると、
・無料プランでも使用できるアイコンの種類が豊富である
・プラグイン使用することで簡単に表示可能




コメント