今回は、WordPressでページ内リンクを作成する方法についてご紹介します。
ページ内リンクを使用すると同じページ内であれば好きな箇所に飛ばすことができます!
ページ内リンクを利用すると、ユーザーがスムーズにサイト内を移動できるだけでなく、SEOの観点からもページの構造を強化することができます。

ページ内リンクを上手に活用すると、読者への情報提供がスムーズになります。
サイトの使い勝手も向上しますね!
WordPressのページ内リンクとは?
WordPressのページ内リンクは、サイト内の異なるセクションやページの特定の場所に直接ジャンプするためのリンクを作成する方法です。
通常の外部リンクとは異なり、ページ内リンクはサイト内の情報を結びつけるためのものであり、特定のセクションに簡単にジャンプできる便利な機能です。
例えば、こちらのリンクをクリックしてみてください。記事の先頭まで戻るようになっています。
ページ内リンクがあれば、例えばコンテンツが多く、縦に長くなっているWebページではユーザーが自分の辿り着きたい情報により早く辿り着ける機能を果たすので、ユーザビリティの向上にも繋がります。
WordPressでのリンク設置手順
ブロックエディターでのページ内リンクを作り方は簡単です。
作り方としては、リンクを貼る際に、リンク先のURLフィールドに「#アンカータグ名」を入力することで、ページ内リンクを作成することができます。
上記だけでは、理解できないと思いますので、具体的にどうすればよいかはこの後で紹介します。
先にブロックエディターでの作成方法を紹介いたしますが、クラシックエディターでも、HTMLコードを編集することでページ内リンクを作成することができます。
ブロックエディターでページ内リンクを設定する方法は2種類あります。
- 同じページ内でページ内リンクを設置する方法
- 違うページの特定の箇所にリンクを設置する方法
同じページ内でページ内リンクを設置する方法
ページ内リンクを作成するには、まずリンクを貼りたい箇所にアンカータグを追加する必要があります。これは、リンク先の地点を指定するための目印として機能します。
その後、リンク元のテキストやボタンなどに、アンカータグに指定した地点を指すリンクを設定します。
下記の画像を参照して手順を確認して下さい。
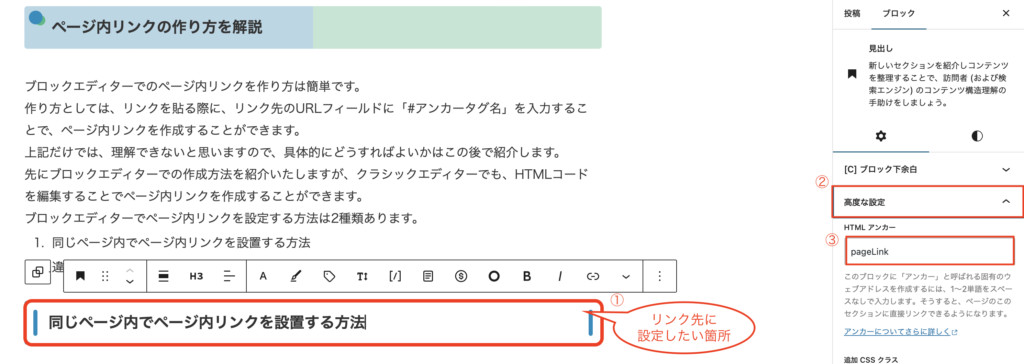
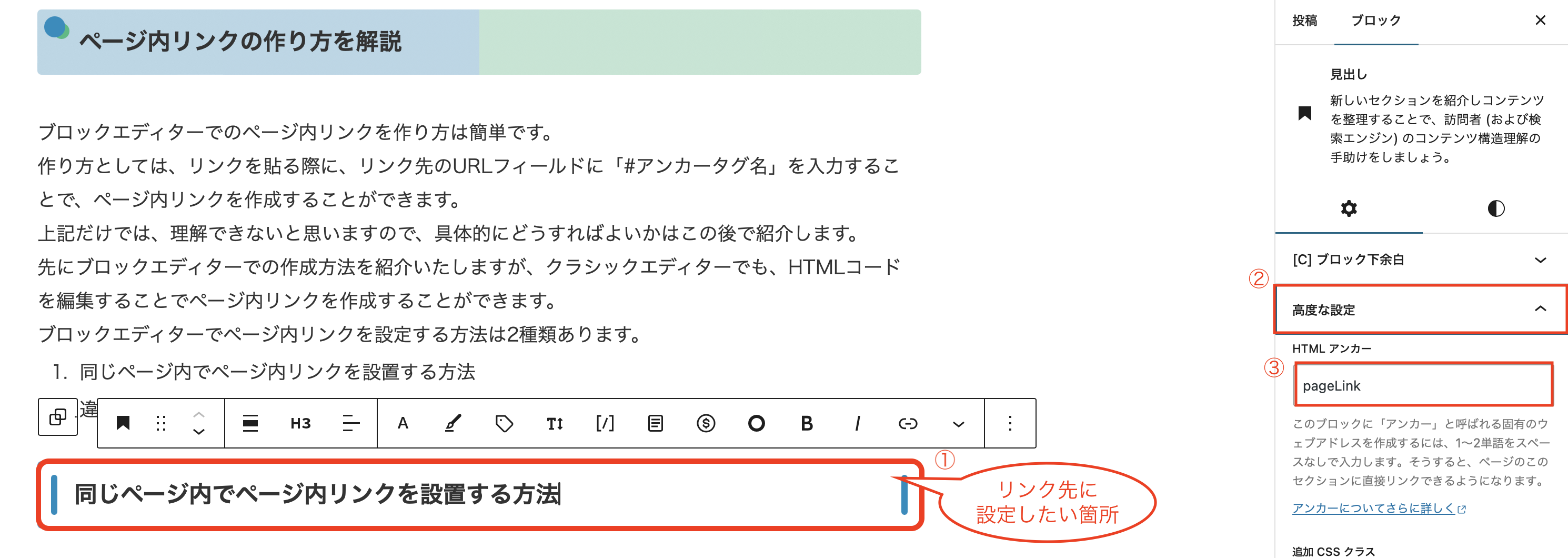
- リンク先にしたい箇所のブロックを選択
- サイドバーの高度な設定タブを開く
「高度な設定」の隠しメニューが開くと、「HTMLアンカー」、「追加CSS」、「ブロック名」と書かれた項目が表示されます。
これらのうち、「HTMLアンカー」と書かれた項目が必要な項目です。 - HTMLアンカー欄にテキストを入力
先頭文字はアルファベットでそれ以外はなんでも大丈夫です!
今回は「pageLink」と入力しています。 - リンク元のテキストやボタンなどを選択して、リンクを設定します。
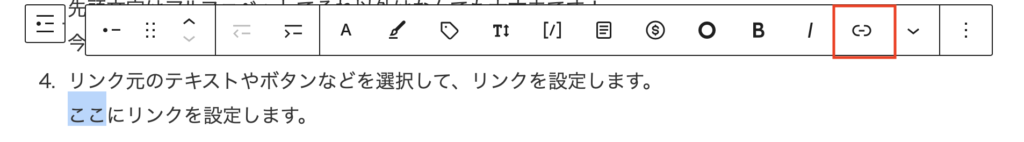
ここにリンクを設定します。
下記の画像2枚目の赤枠部を押下またはCtrl+Kでリンクの設定を開けます。 - 先頭に#をつけて3で設定したアンカーを入力します。
今回は3で設定した「#pageLink」と入力しています。


ページ内リンクが完成です!
プレビュー画面から動作するかどうかを確認してください。
違うページの特定の箇所にリンクを設置する方法
違うページの任意の箇所にリンク貼る方法もご紹介します。
通常の別記事へのリンク(内部リンク)とは別で別記事の途中箇所に飛ばしたいというケースもあるかと思います。
- 先ほど同様に別記事のリンクを設置したい箇所にHTMLアンカーを入力します。
今回は「Link」としておきます。 - リンク元のブロックの「リンク」に記事の URL + # + HTML アンカーを入力します。
イメージとしては下記です。
例:https://xxxx.com/example/#Link
別記事の特定箇所にリンクを設定する事ができました。
こちらもプレビュー画面から動作するかどうかを確認してください。
クラシックエディターでのページ内リンクの作り方
現在のWordPressではブロックエディタ―が標準になっているので、クラシックエディターを使うためにはプラグインが必要です。
おすすめのプラグインは「Classic Editor(クラシックエディター)」です。
WordPressの公式プラグインで安心な上、無料で使えます。
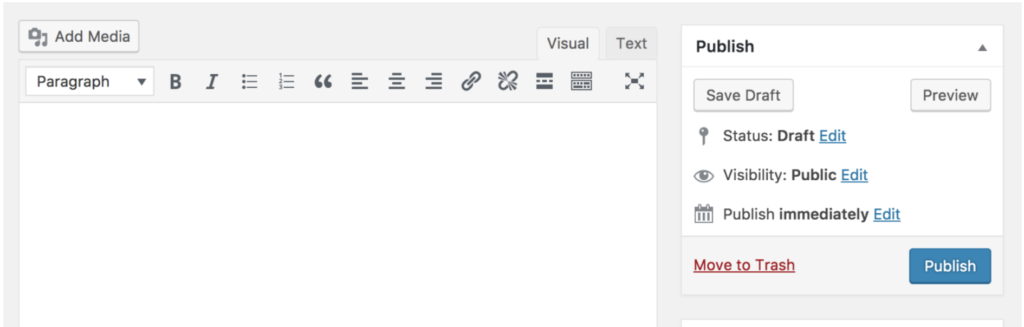
クラシックエディターは下記の通りにブロックエディターとは違う形式でコンテンツを作成することができます!

クラシックエディターでのページ内リンクの作り方は以下の手順です。
①ジャンプ前のテキスト部分にHTMLを記述する
②ジャンプ後のテキスト部分にHTMLを記述する
※設定する「id名」は同じである必要があります。また、「id名」は任意の英数字(半角・全角は区別される)で入力する必要があります。
アンカーリンクを使用するコードをコピーして番号など(下記参照)を記入して記事内にコピペして下さい。id名、自由記入欄の箇所を自由に書き換えて使用して下さい。
###Sample###
<a href="#id名">自由記入欄(例①)</a>
<div id="id名">自由記入欄(例②)<div>設置したリンクが効かない場合
アンカーを設置したのに効かない、飛ばないなど、うまくいかないときは主に以下の原因が考えられます。
- クラシックエディターの場合はクリックする文字のIDに「#」をつけ忘れている
- ブロックエディターの場合に移動先のタグに「#」をつけ忘れている
- h1・h2などの見出しに設定すると効かない場合がある
WordPressではプラグインやテーマによっては、見出しを利用して自動的に目次を作成してくれる機能があります。したがって、IDを自動生成する機能が、設定したIDを上書きしてしまう事があり、効かない場合があります。 - JavaScriptが原因で動かない
ユーザーによってはブラウザの設定でJavaScriptを無効化している場合もあります。また、それ以外の原因もありますので、発生したエラー内容を確認してみて下さい。
本記事のまとめ
今回は、ページ内リンクの作成方法について、まとめました。
ポイントをまとめると、
・WordPressのページ内リンクを上手に活用することで、ユーザー体験を向上させるだけでなく、SEOの観点からもサイトの構造を強化することができます。
・サイト内の情報を効果的に結びつけて、使いやすいサイトを作れます。


コメント