ウェブアイコンフォントとは?
ウェブアイコンフォントとは、HTMLのタグや固有のクラス名を付与し、Webサイト上にアイコンを簡単に表示することのできるサービスのことです。ウェブアイコンフォントを利用することで、少しのコードの記述で様々なアイコンを表示することができます。
なので、Webサイトを制作する上で装飾の幅が広がったり、作業効率の向上にも繋げることができます!
今回は、WebサイトでのGoogle Fontsの使い方やアイコンが表示されない場合の解決策をご紹介します。
ウェブアイコンについてもっと知りたい場合や他のウェブアイコンのサービスについて知りたい場合はこちらの記事も読んでみて下さい!
Google Fonts(Google Material Icons)とは?
Google Fontsは元々Google Material Iconsと呼ばれていました。このアイコンはシンプルさかつモダンで個性的なデザインで作成されています。Google Material IconsはUI全体で一般的に使用されている共通の概念をシンプルな形式で表現しています。
UIデザインに使えるユーティリティ系のアイコン素材が多く、様々な場面で活用できます。
使い方としては、Google Fontsを利用する方法とセルフホスティングし、HTMLの形式で記述する形式があります。
Google Fontsを使用するメリットとしては以下があります。
- 900 以上のアイコンを1つの小さなファイルから作成
- GoogleWebFontサーバーから提供されるか、自己ホスト型
- 最新のウェブブラウザ全てでサポートされている
- CSSのみを使用して色付け、サイズ設定、配置が可能
- ベクターベース: あらゆるスケール、Retinaディスプレイ、低dpiのディスプレイ画面で鮮明に表示される
アイコンのフォントサイズは、最小のwoff2形式では42KB、標準のwoff形式では56KBです。これに対して、gzipで圧縮されたSVGファイルのサイズは、一般に約62KBですが、必要なアイコンのみをシンボルスプライトを使用して1つのSVGファイルにコンパイルすることで、サイズを大幅に削減できます。

Google Fontsの使い方
早速、WebサイトでのGoogle Fontsを利用する方法を紹介します!
今回は二通りの設定方法をご紹介しますが、どちらかで大丈夫ですので、好きな方法でお試しください。
設定方法 1. Google Fonts経由(スタイルシート)で使用する方法
アイコンの表示に必要なスタイルシートを読み込むことで使用できます。
この設定方法はシンプルかつ早く使用することができます。
HTMLファイルのheadタグ内に下記のコードを追加します。
なお、WordPressの場合は管理画面から外観>テーマの編集の画面に行くと、右側のサイドバーにheader.phpがあります。header.phpを開くと下記を挿入できる箇所があります。
※アイコンが正しく表示されない場合は、正しいスタイルシートを読み込みできているかを確認しましょう。
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">HTMLファイルのheadタグが分からない場合は下記を参考にして下さい。
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet"
href="https://fonts.googleapis.com/css?family=Tangerine">
<style>
body {
font-family: 'Tangerine', serif;
font-size: 48px;
}
</style>
</head>
<body>
<div>Making the Web Beautiful!</div>
</body>
</html>様々なスタイルがありますが、上記以外のスタイルを使用する場合はそれぞれ対応したスタイルシートの読み込みが必要となります。
複数のフォントファミリーをリクエストするには、名前をパイプ文字(|)で区切ります。
たとえば、フォント Tangerine、Inconsolata、Droid Sans をリクエストするには、次(※1)のようにします。
<!-- ※1 -->
https://fonts.googleapis.com/css?family=Tangerine|Inconsolata|Droid+SansGoogleFontsAPIでは、リクエストされたフォントの通常バージョンがデフォルトで提供されます。
他のスタイルや太さをリクエストするには、フォント名にコロン(:)を追加し、その後にスタイルまたは太さをカンマ(,)で区切ったリストを指定(スタイル表 参照)します。コードは※2のようになります。
<!-- ※2 -->
https://fonts.googleapis.com/css?family=Tangerine:bold,bolditalic|Inconsolata:italic|Droid+Sans他のGoogleウェブフォントと同様に、適切なCSSが提供されると、ブラウザに固有の「マテリアル アイコン」フォントが有効になります。
特定のフォントで使用できるスタイルと太さを確認するには、Google Fonts にあるフォントのリストをご確認ください。
| スタイル | 指定子 |
|---|---|
| 斜体 | italic または i |
| 太字 | bold、b、または数値による重み付け(700 など) |
| 太字斜体 | bolditalic または bi |
設定方法 2. セルフホスティングで使用する方法
ウェブフォントを自社でホストする場合は、追加の設定が必要です。
特定の場所(https://example.com/material-icons.woff など)でアイコンフォントをホストし、次の CSS ルールを追加します。
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: url(https://example.com/MaterialIcons-Regular.eot); /* For IE6-8 */
src: local('Material Icons'),
local('MaterialIcons-Regular'),
url(https://example.com/MaterialIcons-Regular.woff2) format('woff2'),
url(https://example.com/MaterialIcons-Regular.woff) format('woff'),
url(https://example.com/MaterialIcons-Regular.ttf) format('truetype');
}フォントを適切にレンダリングするには、アイコンをレンダリングするためのCSSルールを宣言する必要があります。以下のコード部分をコピペして下さい。
※通常、以下のルールはGoogleウェブフォントスタイルシートの一部として処理されますが、セルフホストする場合は、これらのルールを手動追加する必要があります。
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px; /* Preferred icon size */
display: inline-block;
line-height: 1;
text-transform: none;
letter-spacing: normal;
word-wrap: normal;
white-space: nowrap;
direction: ltr;
/* Support for all WebKit browsers. */
-webkit-font-smoothing: antialiased;
/* Support for Safari and Chrome. */
text-rendering: optimizeLegibility;
/* Support for Firefox. */
-moz-osx-font-smoothing: grayscale;
/* Support for IE. */
font-feature-settings: 'liga';
}アイコンの表示
設定方法1、2のいずれかで準備ができたら、アイコンの表示方法に移ります。
アイコンを表示させる方法として、2種類の方法があります。
HTMLでのアイコンの使用
HTMLで記述する方法は、一般的で簡単です。コードを直接記述するだけで、Google Fontsを表示することが出来ます。
まずは表示したいアイコンをGoogle Fontsで検索しましょう!
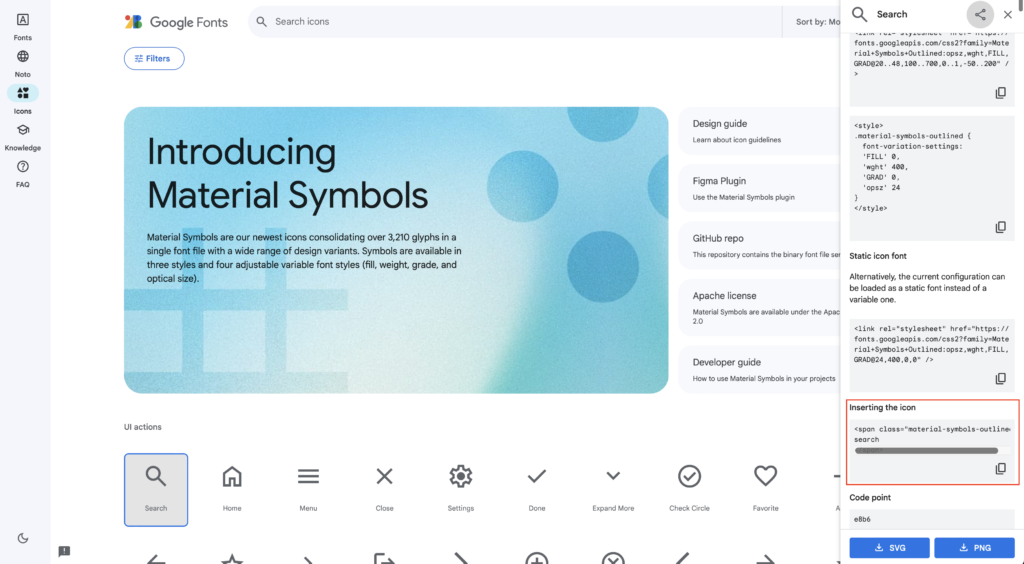
表示したいアイコンを検索後、下の画像の赤枠部分(Inserting the icon)に記載されているコードをコピーしましょう。

今回は例として、Search アイコンの中身をピックアップしました。
<span class="material-symbols-outlined">
search</span>上記のコードをHTMLのアイコンを表示させたい箇所に貼り付けましょう。ページ上にアイコンが表示されます。
ここで表示されるアイコンは「アイコンフォント」なので、CSSのcolorプロパティやfont-sizeプロパティを指定すると色やサイズが変更可能です。
※アイコンが表示されない場合や<span>タグに記載されているテキストが表示されてしまう場合は、スタイルシートが正しく設定できていない可能性があります。
CSSの要素での使用
CSSの疑似要素でGoogle Fontsを埋め込む場合は、font-family: 'Material Icons'を指定して、contentプロパティでそれぞれのアイコンに対応するコードを記述します。
これをCSSに仕込んでおけば、特定箇所で自動的に描画させることができます。
早速、表示したいアイコンはGoogle Fontsで検索しましょう!
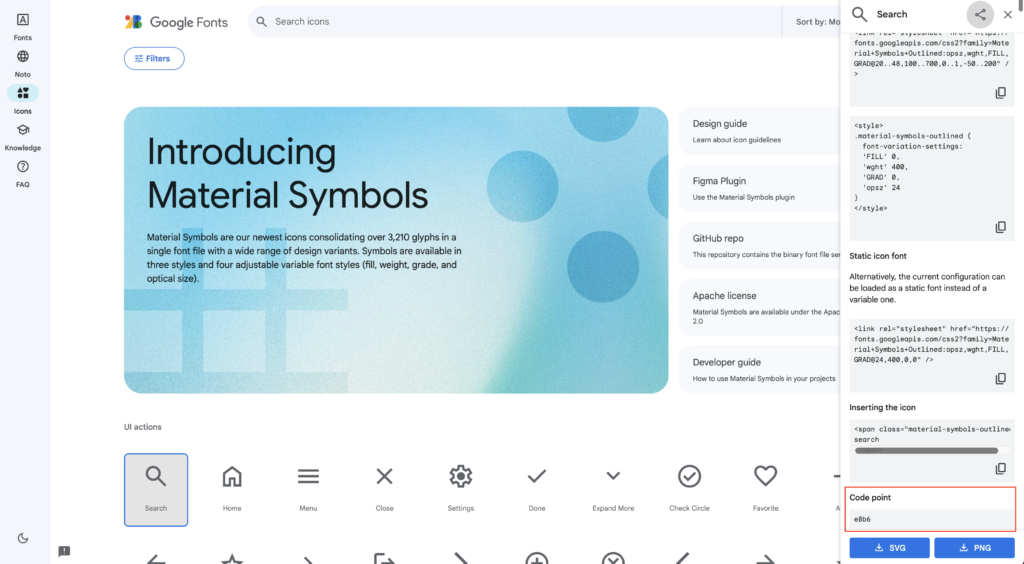
contentプロパティで指定する値は下記画像の赤枠部分(Code point)に記載されています。

こちらの指定方法についても、font-familyを書き換えるとアイコンのスタイルが変更可能です。
font-family: 'Material Icons';
font-family: 'Material Icons Outlined';マテリアルデザインのスタイルアイコン
アイコンのスタイルについては、それぞれCSSを記述して個別で指定する方法も可能ですが、予め汎用的なテンプレを作成しておくと便利です。
これらのアイコンはマテリアルデザインガイドラインに基づいて設計されており、推奨されるアイコンのサイズと色を使用すると最も見栄えが良くなります。
以下のスタイルを使用すると、推奨されるサイズ、色、アクティビティの状態を簡単に適用できます。
/* Rules for sizing the icon. */
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
/* Rules for using icons as black on a light background. */
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
/* Rules for using icons as white on a dark background. */
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }基本的には、マテリアルデザインのアイコンのガイドラインに沿って、表示することをおすすめします。
フォント内のアイコンは任意のサイズに変更できますが、18、24、36、48 ピクセルのいずれかで表示することをおすすめします。デフォルト値は24pxです。
アイコンフォントを使用すると、あらゆる色のアイコンのスタイルを簡単に設定できます。
アクティブなアイコンを明るい色の背景と暗い背景で使用するときは、黒(不透明度 54%)または白(不透明度 100%)を使用することをおすすめします。
アイコンが無効または無効な場合、明るい背景と暗い背景にはそれぞれ黒(26%)または白(30%)を使用します。
本記事のまとめ
今回は、Google Fonts(Google Material Icons)の利用方法について、まとめました。
ポイントをまとめると、
・2ステップで簡単に呼び出し可能
・無料で900以上のアイコンが利用可能




コメント