ウェブアイコンフォントとは?
ウェブアイコンフォントとは、HTMLのタグや固有のクラス名を付与し、Webサイト上にアイコンを簡単に表示することのできるサービスのことです。ウェブアイコンフォントを利用することで、少しのコードの記述で様々なアイコンを表示することができます。
なので、Webサイトを制作する上で装飾の幅が広がったり、作業効率の向上にも繋げることができます!
ウェブアイコンについてもっと知りたい場合や他のウェブアイコンのサービスについて知りたい場合はこちらの記事も読んでみて下さい!
Line Awesomeって?

Line Awesomeは、Font Awesome5.11.2の代替として作成された、無料のアイコンベースのアウトラインフォントです。
Line Awesomeは、約1400のフラットな線画アイコンで構成されており、Font Awesomeのメインアイコンセットをすべてカバーしています。このアイコンフォントは、Icons8のWindows10スタイルをベースにしており、4000以上のアイコンで構成されていますので、ぴったりなアイコンを探すことができます!
Line AwesomeはCDN用とZip版が用意されているので、好きな方で利用可能です。
上記でも記載していますが、「FontAwesome」がバージョン6へのアップデートに伴い会員登録が必要となり、手軽に使えるようにしたのが、Line Awesomeです。
Font Awesomeについても気になる方はこちらの記事も読んでみて下さい!
LineAwesomeの使い方
LineAwesomeにアクセスし「はじめに」ボタンをクリックします。
使い方としては2パターンあります。使いやすい方法で使って頂ければと思います。

CDNからのロード
すでにFont Awesomeがインストールされている場合は、Line Awesomeのリンクに切り替えます。<head>内にメタタグをコピペしましょう!
「How to Install」と書かれた項目内にCDN用のコードがあるので、これをコピーします。
※下にリンクコードを記載していますが、こちらは2023年11月のものです。投稿日からリンクが変わっている可能性はありますので、上手くいかない場合は、こちらをご参照ください。
Font Awesome
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.11.2/css/all.css">Line Awesome
<link rel="stylesheet" href="https://maxst.icons8.com/vue-static/landings/line-awesome/font-awesome-line-awesome/css/all.min.css">新しいプロジェクトを開始する場合は、このリンクをページのヘッダー(<head>~</head>)に追加してください。
<link rel="stylesheet" href="https://maxst.icons8.com/vue-static/landings/line-awesome/line-awesome/1.3.0/css/line-awesome.min.css">ダウンロード可能なバージョン
サーバーでフォントファイルをホストする場合は、このzipを解凍してコードを置き換えてください。
Font Awesome
<link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css">Line Awesome
<link rel="stylesheet" href="path/to/line-awesome/css/line-awesome-font-awesome.min.css">それでは実際にアイコンを利用してみましょう!
アイコンの使い方としては単純で、アイコンを利用したい箇所に<i>タグで使用したいアイコンを指定してあげるだけです!
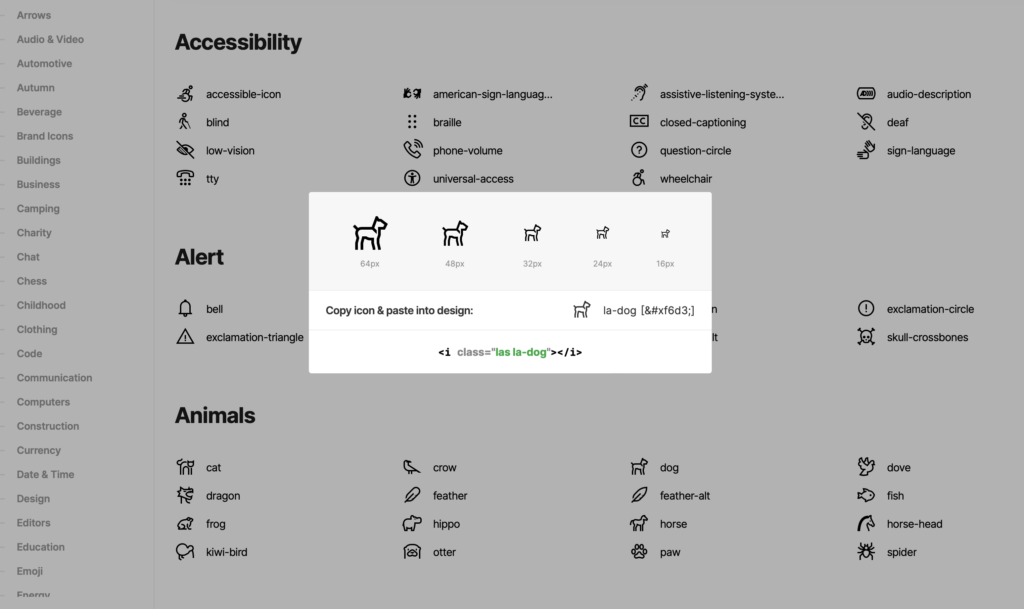
Line Awesomeのトップページを見ると、利用可能なアイコンの一覧が表示されているのが分かると思います。この中から検索またはカテゴリーで絞るなどを利用して、自身が利用したいアイコンをクリックして下さい!
※トップページ上部に「Search icon…」と書かれた検索ボックスがあるので、使いたいアイコンを入力することでアイコンを検索できますが、日本語は非対応です… 英語で検索して下さい。
そうすると、<i>タグが表示されます。これをクリックしてコピーし、HTMLファイルに貼り付けすることで、アイコンが表示されます。

アイコンの大きさやスタイルを変えたい場合はCSSまたは<i>タグに直接記載する方法の2パターンのやり方があります。<i>タグに直接書く方が分かりやすいかなと思いますので、こちらのやり方をご紹介します。
アイコンの大きさを変えたい場合は、下記のように<i>タグにfont-sizeを指定してあげると大きさを変更できます。
また、アイコンの位置を変えるには、<レギュラー、ソリッド、ブランド>の3つのスタイルを使用します。各スタイルには、対応するクラス名がありますので、こちらを使用します。→ <lar、las、lab>
<i class=”lar la-crow” style=”font-size: 32px;”></i>
素敵なアイコンを見つけて自分好みのアイコンを使用して下さい!
本記事のまとめ
今回は、LineAwesomeの利用方法について、まとめました。
ポイントをまとめると、
・FontAwesomeよりも手軽に呼び出し可能
・素敵なウェブアイコンが豊富である





コメント